
A Quicklook of CSS position
Positioning elements in web development is not so easy as it seems. Things became complicated as more elements come to the design. So, it is essential to know how to use CSS for aligning elements.
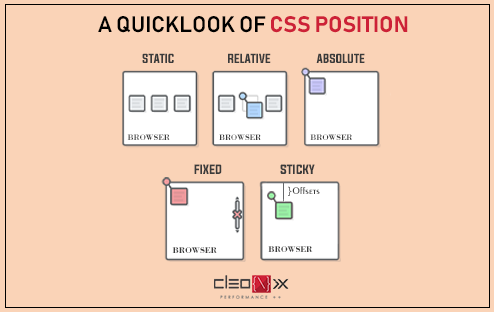
The position property specifies the type of positioning method used for an element. There are 5 main values of CSS Positions i.e.static, relative, absolute, fixed, and sticky.
Static: Static positioning is the default position for elements. They are displayed in the page where they rendered as part of normal HTML flow. Whether we declare it or not, elements are positioned in normal order on the webpage. For positioning different elements don’t have different default values, they all start out as static.
Relative: Relative positioning is the position where the element is positioned relative to its normal position. As we use relative position two things happen. One is that it introduces the ability to use z-index on that element, which doesn’t really work with statically positioned elements. Next is any child element of the relatively positioned element can be absolutely positioned within that block.
Absolute: Absolute positioning is the position where the element is positioned absolutely to its first positioned parent. That means an element with position: absolute is removed from the normal document flow. By default, it is positioned to the starting point (top-left corner) of its parent element. We can use the positioning attributes top, left, bottom. and right to set the location.
Fixed: In this case, the element is positioned related to the browser window. A fixed position element is positioned relative to the viewport, or the browser window itself. A fixed positioned element is also removed from the normal document flow & will stay right where it is as the viewport doesn’t change when the window is scrolled.
Sticky: A sticky element toggles between two position i.e; relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport – then it “sticks” in place (like position: fixed). It does not work in Internet Explorer or Edge 15 and earlier versions.
“Cleonix Academy” under “Cleonix Technologies” is a Kolkata based Web design training institute specializing in Website Design, Graphic Design, Web Development, Digital Marketing, Search Engine Optimization.For learning more about HTML & CSS contact now.
 AJ 14, Salt Lake, Sector 2, Kolkata - 700091 |
AJ 14, Salt Lake, Sector 2, Kolkata - 700091 |  743 Virginia Ave NE Atlanta, GA 30306
743 Virginia Ave NE Atlanta, GA 30306

