
In the ever-evolving landscape of web hosting, making the right choice for your website’s hosting platform is crucial. With the variety of options available, it’s essential to weigh the pros and cons of each before making an informed decision. One such option is Windows Hosting, a choice that has been in the market for several years and has evolved over time. In this blog post, we’ll delve into the pros and cons of using Windows Hosting in 2023, to help you determine if it’s the right fit for your web hosting needs.
Understanding Windows Hosting:
Before we dive into the advantages and disadvantages, let’s briefly understand what Windows Hosting entails. Windows Hosting is a web hosting solution that employs Microsoft’s Windows Server operating system to manage and deliver website content. It’s a popular choice for websites that are built using technologies such as ASP.NET, .NET Core, or those that require integration with Microsoft tools like Microsoft SQL Server or SharePoint.
Pros of Using Windows Hosting in 2023:
- Compatibility with Microsoft Technologies: One of the standout benefits of Windows Hosting is its seamless integration with Microsoft technologies. If your website relies heavily on ASP.NET, .NET Core, or other Microsoft frameworks, Windows Hosting provides an optimized environment for these technologies to run smoothly.
- Support for Microsoft Databases: Windows Hosting offers excellent compatibility with Microsoft databases, including Microsoft SQL Server. If your website requires a robust and scalable database solution, Windows Hosting can efficiently manage your database needs.
- User-Friendly Interface: Windows Hosting typically includes the Plesk control panel, which offers a user-friendly interface for managing various aspects of your hosting environment. This is particularly advantageous if you’re not well-versed in server management.
- Security Features: Windows Server comes with advanced security features that can help protect your website from various online threats. Regular updates and patches from Microsoft contribute to a secure hosting environment.
- Remote Desktop Access: Windows Hosting allows for remote desktop access, which can be handy for certain administrative tasks and configurations. This feature can be beneficial if you need direct control over your server environment.
Cons of Using Windows Hosting in 2023:
- Cost: Windows Hosting tends to be more expensive than alternative hosting solutions, such as Linux Hosting. Licensing fees for Windows Server and associated Microsoft software can contribute to higher hosting costs.
- Resource Intensive: Windows Hosting can be more resource-intensive compared to Linux Hosting, which might lead to slightly slower performance on lower-tier hosting plans. This might not be ideal for websites with high traffic or resource demands.
- Limited Open Source Compatibility: While Windows Hosting has made strides in supporting open-source technologies, it may still have limitations when it comes to hosting websites built on popular open-source platforms like WordPress or Joomla.
- Dependency on Windows Updates: While regular updates are essential for security, Windows updates can sometimes lead to compatibility issues with certain applications or scripts running on your website.
- Less Common for Certain Web Applications: Windows Hosting is not always the best choice for certain types of web applications or scripts. Many developers and webmasters prefer Linux Hosting for applications like PHP, Perl, or Python-based websites.
Conclusion:
As you evaluate your web hosting options in 2023, it’s essential to consider the specific requirements of your website and the technologies it relies on. Windows Hosting can be an excellent choice if your website is built using Microsoft technologies and if you require seamless integration with Microsoft databases. The user-friendly interface and security features also make it a compelling option for businesses and individuals who value convenience and data protection.
However, the higher cost, potential resource intensity, and limited open-source compatibility should also be taken into account. If your website relies heavily on open-source technologies or if you’re working within a budget, Linux Hosting might be a more suitable option.
In the end, the decision between Windows Hosting and other hosting solutions depends on your unique needs and priorities. By carefully weighing the pros and cons outlined in this blog post, you’ll be better equipped to make an informed choice that aligns with your website’s goals and requirements in 2023 and beyond.
ALSO READ: 5 Best and Popular CMS Platforms of 2023

In today’s digital age, having a website is essential for businesses and individuals alike. However, it’s not enough to simply have a website; you must also focus on creating a positive user experience (UX) for your visitors. A great user experience can significantly impact your website’s success, from attracting and retaining users to boosting conversions and customer satisfaction. In this blog post, we will discuss some valuable tips to help you improve your website user experience.
- Responsive Design: One of the fundamental aspects of a good user experience is ensuring that your website is responsive. With the ever-increasing use of mobile devices, it’s crucial that your site adapts seamlessly to different screen sizes. A responsive design ensures that users can access and navigate your website easily, regardless of the device they are using.
- Clear and Intuitive Navigation: Navigating a website should be effortless for visitors. Implementing a clear and intuitive navigation structure will help users find the information they’re looking for quickly and efficiently. Consider using a logical hierarchy of menus, including drop-downs or breadcrumbs, to provide users with a sense of orientation and allow them to navigate your site with ease.
- Streamline Content and Structure: Presenting your content in a structured and organized manner is vital for a positive user experience. Break your content into sections and use headings, subheadings, and bullet points to make it scannable. Be concise and eliminate unnecessary fluff. Users should be able to skim through your content and grasp the main points without any confusion.
- Optimize Page Loading Speed: In today’s fast-paced world, users have little patience for slow-loading websites. A website that takes too long to load can lead to frustration and increased bounce rates. Optimize your website’s performance by compressing images, minifying CSS and JavaScript files, and leveraging browser caching. Regularly monitor your site’s loading speed and make necessary adjustments to ensure optimal performance.
- Use Visuals Wisely: Visual elements such as images, videos, and infographics can enhance the user experience if used judiciously. High-quality images and videos can grab attention, convey information effectively, and create an emotional connection with your audience. However, be cautious not to overload your website with heavy media files, as this can negatively impact loading times.
- Incorporate Consistent Branding: Consistency in branding across your website is essential for a cohesive user experience. Use consistent colors, fonts, and imagery that align with your brand identity. This helps users recognize your brand easily and builds trust and familiarity. Ensure that your logo and branding elements are prominently displayed throughout the site, especially on the homepage.
- Implement Clear Call-to-Actions (CTAs): A clear call-to-action is crucial to guide users towards their desired actions on your website, whether it’s making a purchase, signing up for a newsletter, or contacting you. Use concise and action-oriented language for your CTAs, and make them visually distinct from other elements on the page. Experiment with different placements and designs to find the most effective CTA strategy for your audience.
- Optimize Forms and User Input: Forms play a significant role in gathering user data and enabling interactions on your website. Ensure that your forms are user-friendly and easy to fill out. Minimize the number of required fields and use smart form validation to provide real-time feedback to users. Implement autofill capabilities whenever possible to streamline the process further.
- Prioritize Accessibility: Designing your website with accessibility in mind ensures that all users, including those with disabilities, can access and navigate your content. Use descriptive alt tags for images, provide captions for videos, and ensure sufficient color contrast for text readability. Implementing accessibility features not only helps a wider audience engage with your website but also demonstrates your commitment to inclusivity.
- Test and Gather User Feedback: Continuous testing and gathering user feedback are essential for improving your website’s user experience. Conduct usability testing with real users to identify any usability issues or areas for improvement. Collect feedback through surveys, feedback forms, or user analytics tools. Use this valuable input to make data-driven decisions and refine your website to better meet the needs and expectations of your audience.
Conclusion:–
Providing a positive user experience is crucial for the success of your website. By following these tips, you can create a website that is intuitive, visually appealing, and optimized for performance. Remember to regularly monitor and analyze user behavior to identify areas for improvement and stay updated with evolving trends and technologies. By prioritizing user experience, you can enhance engagement, increase conversions, and establish a strong online presence for your brand or business.
ALSO READ: Why Custom 404 Page is More Important for a Better User Experience

AngularJS and ReactJS are two of the most popular JavaScript frameworks for building web applications. Both are widely used by developers across the globe, and both have their own strengths and weaknesses. In this blog post, we will explore the differences between AngularJS and ReactJS and try to determine which one is best for 2023.
First, let’s take a look at AngularJS. AngularJS is a comprehensive framework for building complex, single-page web applications. It was first released in 2010 by Google and has since become one of the most popular frameworks for web development. AngularJS uses a declarative programming style and is based on the Model-View-Controller (MVC) architecture. It also comes with a range of features and tools that make it easier to build scalable and maintainable applications.
ReactJS, on the other hand, is a library for building user interfaces. It was developed by Facebook and was first released in 2013. Unlike AngularJS, ReactJS is focused on the View layer of an application and does not provide a complete MVC framework. Instead, ReactJS uses a component-based architecture, which makes it easier to build reusable UI components.
So, which one is better for 2023? Well, it really depends on your specific needs and requirements. AngularJS is a great choice if you need a complete framework for building complex web applications. It comes with a range of features, such as data binding, dependency injection, and testing tools, that make it easier to develop and maintain large-scale applications. AngularJS also has a large and active community, which means that there are plenty of resources and support available for developers.
On the other hand, ReactJS is a great choice if you are looking for a lightweight library for building user interfaces. Its component-based architecture makes it easier to build and reuse UI components, which can save you time and effort in the long run. ReactJS is also highly performant and can handle large amounts of data and complex UI interactions with ease. Additionally, ReactJS has a growing and active community, which means that there are plenty of resources and support available for developers.
Another factor to consider when choosing between AngularJS and ReactJS is your team’s skills and experience. If your team is already familiar with AngularJS, it may be easier and faster to continue using it rather than switching to a new framework like ReactJS. Similarly, if your team has experience with ReactJS, it may make more sense to stick with it rather than learning a new framework like AngularJS.
In terms of popularity, both AngularJS and ReactJS have a strong following and are widely used by developers. According to the State of JS 2020 survey, ReactJS is the most popular front-end framework/library, with 71% of respondents saying they have used it before. AngularJS came in third place, with 39% of respondents saying they have used it before. However, it’s worth noting that the survey also showed that ReactJS usage is growing faster than AngularJS usage.
Ultimately, the choice between AngularJS and ReactJS comes down to your specific needs and requirements. Both frameworks have their own strengths and weaknesses, and both can be used to build high-quality web applications. If you need a comprehensive framework for building complex web applications, AngularJS may be the better choice. If you are looking for a lightweight library for building user interfaces, ReactJS may be the better choice. Whichever framework you choose, make sure to take the time to learn it thoroughly and leverage the resources and support available from the community.
ALSO READ: Shopify or Magento Which One to Choose For Your eCommerce Development

Site migration can be a daunting task, but it is a necessary one if you want to keep your website up-to-date, improve its performance, or change its hosting provider. However, if not done correctly, it can lead to a host of problems, including traffic loss, broken links, and lower search engine rankings. Therefore, it’s essential to take proper care during the migration process to ensure that everything goes smoothly. In this blog post, we’ll discuss some of the important steps you should take to ensure a successful site migration.
- Plan the migration carefully: Before starting the migration process, it’s important to plan everything carefully. This includes setting a migration date, creating a backup of your existing site, selecting a new hosting provider, and creating a migration plan.
- Test the new site before going live: Before you make your new site live, it’s crucial to test it thoroughly. This will help you identify any issues or bugs and fix them before your audience sees them. Testing includes checking for broken links, page speed, and mobile-friendliness, among other things.
- Redirect old URLs to new ones: During the migration process, the URLs of your pages may change. Therefore, it’s important to set up redirects to ensure that visitors who click on the old URLs are directed to the new ones. This will also help you retain your search engine rankings for those pages.
- Update internal links: After the migration, you’ll need to update internal links on your website to point to the new URLs. This will help visitors navigate your site and ensure that search engines can crawl your site effectively.
- Update external links: If your site has external links, such as backlinks from other websites, you’ll need to update them as well. This will help ensure that the links continue to work and that you retain any SEO value from those links.
- Notify search engines of the migration: Once your new site is live, it’s important to notify search engines of the migration. This can be done by submitting a sitemap or using Google Search Console to inform Google of the changes.
- Monitor traffic and rankings: After the migration, it’s important to monitor your website’s traffic and search engine rankings closely. This will help you identify any issues that may arise and take action to fix them.
- Address any issues promptly: If you notice any issues after the migration, such as broken links or a drop in search engine rankings, it’s important to address them promptly. This will help you maintain the integrity of your website and ensure that it continues to perform well.
- Communicate with your audience: Finally, it’s important to communicate with your audience about the migration. Let them know why you’re making the changes and how it will benefit them. This will help build trust and ensure that they continue to visit your site.
In conclusion, site migration can be a complicated process, but with proper planning and execution, it can be a success. By following the steps outlined above, you can ensure that your site migration is smooth, and your website continues to perform well. Remember to test thoroughly, update your URLs, notify search engines, and monitor your traffic and rankings to ensure that your website stays on top.
ALSO READ: Everything You Need To Know About Virtual Private Network (VPN)

When you use the internet and surf between websites, at some point or the other, you will come across a page which will display the message – ”Sorry, page not found”. This particular page is called the 404 error page. According to google :
“a 404 page is what a user sees when they try to reach a non-existent page on your site (because they’ve clicked on a broken link, the page has been deleted or they’ve mistyped a URL).”
So, when a person clicks on a broken link or tries to enter a page that has been deleted or makes a mistake of typing a wrong URL, that’s when a 404 page appears as there is nowhere else to go.
404 error pages are generally frustrating to the visitors but if it is used correctly it can help not only to retain visitors but keep them on your website and pursue them to check out other sections of your website even if they had landed on the error page which is why custom 404 pages are very important for a better user experience.
Features to Include
Some basic features that your custom 404 page needs to include for making it more attractive are :-
• NAVIGATION –
This is first and most important aspect of a custom 404 page. Landing on an empty or a stagnate page with just the error message displaying can be highly irritating and frustrating. You need to at least customize it so that your 404 page has a redirection link to your homepage or a search option through which visitors can search what they are looking for. Many custom 404 pages goes beyond and offers additional links to other contents within the website. Some even offer a ‘report filling’ section through which visitors can report about the error or ‘chatbox’ which can help visitors to find what they are looking for. This way any visitor who lands your error page will keep on engaging with your website and you will not lose the traffic.
• TONE –
The overall tonality of your 404 error page should sync with your website. This means the theme, colour, design and feel of your error page should match with your website. You can add images and logos of your website to the error page, giving it an attractive look. Some error pages even features the whole menu section of the website giving the page an overall same look as the main site.
• CREATIVITY –
Technically, there is no limit to how much creative you can get with your custom 404 page. You can add jokes, quirky quotes, and other interesting and fun elements. In the end, you just need to be creative so that when your visitor land on a error page, they are a bit entertained before they are redirected.
Importance of Custom 404
Custom 404 pages help to enhance the user experience. Basic 404 pages are boring and does not help in anyway. If a visitor lands on your default 404 page, he/she will be simply confused and would want to quickly get out of there meaning you will lose web traffic. A custom 404 page does the opposite. It helps to retain the visitors and web traffic. You can customise your page in ways which can help to take the confusion away. Perhaps, someone typed in the wrong address, or may be the page they are looking for does not exist anymore. Your custom 404 pages can help visitors to understand the problem by displaying the reason.
Another way in which custom 404 helps visitor is by redirecting them to what they were looking for or other relevant topics. When your 404 page feature links which redirects visitors to other contents in your website, visitors may halt and check them out. This way you don’t lose any web traffic. And if your error page is quirky and interesting enough, visitors might even share them which will attract more users and web traffic as a result.
Ultimately, it needs to be said that with today’s competitive online market and SEO up rise, you can not just ignore the importance of a custom 404 page. Even if you have a high quality website with intricate developmental details, you can not guaranty that your visitors won’t ever face the 404 error page which is why you need to have a solid custom 404 page.
Also Read: How to Create An Attractive Landing Page to Increase Sales

When you open Google, the first thing that comes to the screen is the search option. Once you type in the word and hit the search button, numerous links related to the topic becomes available to you in a matter of seconds. But how does Google do it? Google has undergone a number of changes through the years to keep their search engine agile and relevant.
According to Danny Sullivan, Public Liaison for Search, Google search algorithms are processed with complex math equations that rely on numerous variables, and last year alone, Google has made more than 3,200 changes to their search systems. Let us look at some of these changes and newly added features which helps Google to be on top of its game:
Featured Snippets
It is a unique way of showcasing the web page which contains the most relevant and credible information. When a web page appears as a ‘featured snippet’, it is at the top of the search result list. Due to its positioning, Google has also laid down strict standards for a web page to be featured as a snippet. Any kinds of abusive, harmful, hateful, or disrespectful topics gets taken down by Google.
Relevant Facts And Contents
The main goal of Google is to provide facts and contents according to what is searched. For doing so Google implements the Knowledge Graph. It is the function of the graph to automatically collect information about people, places and things happening in the world from various sources like the web, databases, licensed data, user feedbacks. All information from the graph is supposed to be facts and is presented as such.
Autocomplete Searches
Autocomplete and Related searches are tools which help users to navigate quickly through searches. By predicting what the user is typing and trying to search, the autocomplete helps to save a lot of time of the user. Google has also provided a section, “People also search for”, where links of various topics relating to the one you’ve searched are provided. If you are unsatisfied with the search results, you can go through these links to find what you are looking for.
Web Rankings
Google doesn’t manually collect or arrange the order of the search results. It is an automated system which determines the order of the list according to the word you have searched. The webpage with the most relevancy appears at the top of the search results. This helps the user to quickly find what they are looking for.
Google is constantly innovating to make their search engine useful and relevant as much as possible. They work hard to design various features to be user friendly so that the end experience is absolutely best.
Read More: Everything You Need To Know About Virtual Private Network (VPN)

Has your computer become too slow and is acting a bit odd? Are you losing your sleep over fixing the issue but can’t really figure out what’s wrong? If this is your scenario then the computer might have got virus.
Once a computer detects virus, it starts showing signs like slow performance, frequent pop-ups, or even data lose. But how do you identify a computer virus and defend yourself? Well, that’s what we’ll discuss in this article.
What Is A Computer Virus?
A computer virus is a type of program that successfully modifies other applications with its code. If the execution process is done right, the modified areas of that application are known as infected areas. They often damage the software and steal your personal information stored in that software. Generally, more than thousands of computers get affected by viruses and malware every year.
How To Detect A Virus In Your Computer?
The following signs will help you identify a virus in your computer.
Performance Level Drops
As we mentioned earlier, a virus can easily hamper your computer’s performance levels drastically. For instance, your machine can take 2 hours to copy a 50MB file.
Spams And Pop-Ups
Spams and pop-ups are some of the prominent red flags. Whenever you visit a dicey website, pop-ups can easily install harmful malware. Hackers use spam and pop-ups to hijack personal information like credit card details, passwords, and many more.
Unable To Gain Access To Some Files
In some cases, a virus can prevent you from accessing some files on your own computer. It can also stop you from performing certain actions like log off, power off, and more.
Security Software Failure
Often, when a computer gets affected by a virus, your security software or antivirus program stops running. It is a primary sign to confirm your computer has a virus or malware.
Changes In Your Homepage
Sometimes, a virus can easily change all the settings on your homepage. For example, your homepage browser is changed, shortcut files, browsing errors, and more.
How to Defend Your Computer From Virus Attacks?
The following points will help you defend your computer from virus attacks.
Perform Security And Virus Scans In Regular Interval
To prevent virus attacks, perform security and virus scans at regular intervals. This will routine clean all the malware and virus from your computer.
Changes Passwords
Use strong passwords that meet requirements like symbols, alphabets, numbers, uppercase, and lowercase letters. Also, try changing them in regular intervals to prevent yourself from getting hacked.
Use Good Antivirus Software
Using antivirus software is probably one of the best ways you can prevent virus attacks. They always monitor your computer and will notify you instantly about any suspicious activity.
Download From Trusted Sites Only
Always download from reputable and trusted websites. Thus, the chances of getting a virus with your downloaded files gets thin.
Use Pop-Up Blocker Extension
A pop-up blocker is a great way to block unwanted ads. We recommend you to avoid clicking on pop-ups. So, the chances of malware and virus attacks also decrease.
Update Antivirus
This is perhaps the most important part of keeping your antivirus relevant. If you don’t update, the software won’t handle all new viruses in the market.
Conclusion
Virus attacks are real, and they can easily damage files, hack your personal information, and crash your operating system. So, while preparing to save your computer from virus attacks, this article will surely help you out.

In the past few decades, information technology has become an integral part of our daily lifestyle. In fact, many people will say that it has taken over people’s lives. Just take a moment and look around you. You will see a world filled with gadgets, computers, and other tech stuff. Smartphones are perhaps the most important belonging for most people nowadays.
However, with all these dependencies, information technology has its own set of pros and cons when it comes to its impact on modern society. In this article, let us discuss the impact of information technology on modern society and its future.
The Impact Of Information Technology On Modern Society:-
The following points will showcase some of the positive and negative impacts information technology has on today’s society.
Positive Impact of Information Technology
Effective Communication
With the rise of Information technology, communication has become more simple and effective. For example, you can effectively communicate with anyone through emails, social networks, video calls, and more. From business deals to live interactions, technology has made it all easy.
Fast And Interactive Learning
Technological advancement also helps us to practice interactive and fast learning. It gives us access to all the available resources in the digital world, and that too 24*7. For example, students can easily prepare themselves for exams, sitting in their bedrooms. Moreover, teachers can also help them through online classes and video calls.
Easy Availability
One of the best things about technological advancements is that almost everything is easily available. Of course, this has its own drawbacks. But the truth is that you can get anything you want from the internet, for example, groceries, electronics, information, books, and more.
Negative Impact of Information Technology
Reduced Physical Activity
With all these technological advancements, you can easily expect some downsides. For example, the rise of technology is making people lazier than ever. Nowadays, kids prefer mobile games and play stations over playing outside on an open field.
Data and Privacy Protection
Perhaps the biggest concern of technological advancement is the lack of data and privacy protection. Advanced machine learning has given birth to sophisticated drones and robots. They can easily monitor our daily activities. Moreover, your data on your smartphone is not entirely secured.
The Future Of Information Technology
However, with all these good and bad sides, information technology has a foreseeable future. The following points will shed a light on the possible future of information technology.
Energy-Efficient Vehicles
The concept of electric cars is very much a reality. But in upcoming years, we will possibly witness a world where all vehicles will be eco-friendly to reduce carbon footprints.
Virtual Reality
The game called Pokémon Go has given this world a sneak-peek into virtual reality. But with Facebook announcing the Meta Verse, virtual reality definitely has a bright future.
Education For All
The number of people who cannot afford education around the world is staggering. But with internet access, we will possibly witness a world where the literacy rate will reach its peak.
Conclusion:-
Information technology has definitely cast a strong impact on modern society. And this impact will increase in the foreseeable future. However, it all depends on us and how we use it to make this world a better place.
Also Read:- Impact of mobile apps in our future life

Creating a good online presence is vital for building an online brand for your business. It helps your business to enhance its credibility and reputation. If you don’t have a substantial amount of reviews for your products, or enough social media engagements, you are limiting your business from growing. So, in this blog, let’s discuss the best ways to increase the online presence of your business.
Build An Effective And Interactive Website
Creating an engaging and user-friendly website is the primary building block for creating an online presence. The simplicity and readability of your website will directly impact the conversion rate and sales figures.
If the website is slow and difficult to understand, it will increase your bounce rate. Also, try to avoid providing any filler content, irrelevant ads, and popups.
Keep In Touch With Your Customers
Whenever a customer visits your online store or purchases a product, make sure to have their email IDs. So, you can constantly keep them updated about discount offers and new product information. In fact, you can even provide them with discount coupons on their future purchases from your store.
However, never share your customer information with any third party. Remember, gaining trust of your customers will reward your business in the long run.
Personalised Connection Through Social Media
Social media platforms are perhaps the best mediums to establish a personalised connection with your target audience. These platforms bridge the gap between you and your audience and that in-turn helps increase your sales figures.
However, you must understand that all these social media platforms work differently. So, you have to create posts and campaigns accordingly. For example, Instagram focuses on visual content like photos and short videos. Hence, you can use it to feature your products. Whereas, a Facebook group would help in customer interactions.
Relevant Keywords To Get High Ranks In Search Results
Using the right set of keywords is vital for creating an online presence for your business. For starters, if your online business is all about books, then a person looking for bridal gowns is not your potential customer. Therefore, you only want to attract those customers who are looking for books.
Keywords will help you make advertisement campaigns more effective as you will get featured in relevant search results. Thus, the probability of increasing your sales figure also subsequently increases.
Give All The Necessary Details Of Your Company
In order to gain the trust of your customers, provide them with all the necessary details of your company. Mention your company’s name, address, location, phone number, email ID, product overviews, operating hours, and more.
You should also provide your customers with a secured payment gateway. Remember, if your business information looks unclear, users will avoid your site in the fear of getting scammed.
The Final Note
These are some of the many ways you can increase the online presence of your business. So, try these tricks to thrive in the e-commerce world and make a name for yourself.
Also Read:- Essential Tips to Make Your Website Look More Professional

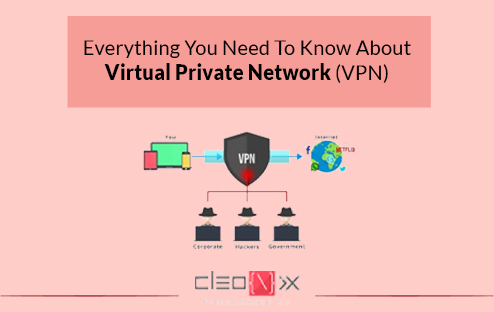
If you are an active user of the internet or even fairly frequent on the internet, one term must have come across many a times- VPN. But most people go on about their regular internet usages without putting much thought into what a “VPN” is, like several other tech-savvy jargon they hear and ignore on a daily basis. Let’s change that and take a look at what is a VPN and what is it all about.
A Virtual Private Network or VPN for short, is meant for the particular purpose of securely extending a network from one private location and enabling its users to connect to other networks securely. What are the most common utilities that come with a VPN? Let’s take a look at few instances that are actually quite common and relatable nowadays. We know about the often imposed internet censorship in different regions in the world where authorities restrict the access to certain contents or/and websites. Or that “rumour” that the government is always tracking everyone’s browsing activity or the fact that there is actually a threat to privacy invasion from random people looking to exploit. Well, a VPN can help you in all these instances and more. It’s no surprise the VPN market is on the way to grow bigger and bigger.
Read also: Advantages of using LESS
So, let’s have a look at some more benefits that a Virtual Private Network offers:-
- Maintaining privacy and anonymity from ISPs- Internet service providers are pretty keen on tracking their subscribed customers to try and monetize on the browsing patterns by various means such as targeted advertisement, etc. These providers also tend to sell this data to third-parties who can further misuse this information. Using a VPN, such invasion of privacy can be avoided.
- Accessing shopping websites from different regions- The VPN can allows you to access shopping websites, which are otherwise inaccessible due to region-based restrictions.
- Staying protected in public wi-fi- We all often tend to connect to the free wi-fi at public places like hotels, restaurants, shopping malls, railway stations, etc. But in doing so, we are actually getting connected to an unsafe network where we are exposed and so is our private data and credentials. A VPN comes handy at such times by masking our identity, making us anonymous and keeping our personal data private and unexposed.
- Prevention from hackers- As we discussed already, VPN masks the IP address and hence the identity of an individual connected to a certain network. Hence, any hacker trying to target your network via your IP address will be thrown off as they simply can’t reach your home network.
Read also: Use of blockquote in HTML
To sum it up, a VPN has a lot of pros as it provides us with a secure encrypted network, disguises our location data, helps in accessing region-restricted content and also secure data transfer to prevent any confidential data leaks. Although there are numerous VPN services available today, but like every other technology, some are good, some bad and some ugly. So, one should do their fair share of research and use the right VPN for enjoying all the benefits of a VPN without compromising with the security.
About the author
Cleonix Technologies
A professional Web Development Company is highly focused on providing world class and best in the industry standard services in every domain that we work upon.

 AJ 14, Salt Lake, Sector 2, Kolkata - 700091 |
AJ 14, Salt Lake, Sector 2, Kolkata - 700091 |  743 Virginia Ave NE Atlanta, GA 30306
743 Virginia Ave NE Atlanta, GA 30306