
The website is high in demand just like your accessory and hairstyle. At present, the internet is everywhere to promote anything whether it is your business or anything else. So, if you think you do not use the internet and you don’t need a website, you are wrong. The website is the most important part of nowadays for any business. It provides all of the information like what kind of services that business provides, what is about us of that particular business, the history of that business and most important what is the location of that particular business and many more.
Helps to attract customers
The website in any business helps to attract more and more customers. It not only attracts the customers but also helps the customer to purchase a good product or service. So, always create a website with good user experience. A confusing looking website drives customers away instead of enticing them. Your business website should feature simple, intuitive navigation that is easy to use. It should load quickly and display equally well on mobile devices as on a laptop or desktop.
Website Never Sleep
A human can do work only a limited time. After some hard work, you feel tired and have to take some rest. But a website can work all the time without any tiredness and without any rest means users can open your website any odd time twenty-four hours a day, 365 days a year, whether it is day or night. When you are not available to give the answers on the phone, your website able to assist your customers means your customer can get information from your website related to his/her query.
Digital home of business
Million of people use the internet daily. If the user knows you, he/she type your business name and tries to search on the internet simply by sitting in their room. They just explore your website to know what you are selling and what offers you give to your customer on the purchasing in bulk. But if you don’t have a website, maybe it makes a bad impression on users.
Helps to save time
The website’s most important work is that it helps to save time because the customers easily get all of the information about any particular product or service that he wants to purchase and it helps to compare the pricing of that specific product for many businesses in the same category. This leads to deciding customers which product is good and which is bad. Many time the customer visits the website and get the contact number of the business and make the call and get all of the information. This process helps to save time for both customers and business owners. Furthermore, if your customer has a good experience with your website they will tell others about it bringing in referral clients.
Improve the publicity of a business
Website is the basic and the first steps to making any business profitable by using this website helps to the publicity of the business. A website not only helps to the publicity of business but also helps to receive any business more and more customers and the target of customers. Having a good website design is important in your overall marketing performance. It can make your campaign or break it, particularly when you market online. Your website design will determine whether people will decide to buy from you or not.
Overall the website helps every business in many ways. If you have a small business and you want a good responsive website to accelerate your sales, contact Cleonix Technologies. Our trained team of developers definitely help you to achieve your goal and make an effective website for your business. Visit us at cleonix.com

Today, companies of all shapes and sizes have the opportunity to sell their products and services to customers in or around the globe in the next area. The Internet offers amazing possibilities for revenue growth and profit growth. Nonetheless, companies need to think beyond interacting only in their own native language in order to optimize scope. After all, there are more internet users in Asia, Europe, Latin America / Caribbean, and Africa than in North America. Here’s an important truth: the willingness of many successful companies today to connect with their customers in more than one language.
1. A multilingual website will increase traffic on the website:
The more reliable and accessible your website is, the more customers you attract and the more loyal it is. There’s no question in the era of smartphones and constant e-connectivity that the website of your company will be one of the first (if not the first) places you get to make a strong first impression. Yes, 61 percent of global Internet users are investigating digital goods (source), and your website is one of your biggest marketing resources.
2. It’s growing your profits:
Increasing sales is essentially the driving force behind any business decision. Translating your website is one of the most successful ways to achieve this. For a number of companies, having a multilingual business website has significantly increased sales. One of the reasons consumers are more inclined to buy is because they view websites in their own language.
3. A multilingual website can turn visitors to trustworthy clients:
It’s not just about persuading people to visit your website, of course, it’s about transforming those users into loyal customers. Are you aware that you only have a few seconds to catch visitors ‘ attention and make them future customers? That’s real! After a visit lasting about 0-8 seconds (source), most visitors leave a site somewhere. It ensures that your material needs to be entertaining and correctly translated, even more importantly.
4. Enhance the SEO multilingual:
Search engines take you to your page. Google, Yahoo, and MSN are not the default search engines in countries like China, Japan, and France. Home-growing search engines are evolving and proving popular as they operate in native languages and concentrate on their users ‘ preferences and needs. These search engines are a way to reach those markets and you will not be identified unless they have access to a specific language through your multilingual website.
However, many of the main search engines, especially Google, are developing the ability to conduct searches in foreign languages. Making your domain pages accessible in those languages guarantees optimum search value for your website.
5. Create trust and awareness of the brand:
A website converted means more people on your page, which means your company becomes more conscious of it.
A multilingual business website can attract people from all over the world who will begin to connect you with a specific product or service. This will separate you from the competition. Customers love familiarity and knowing that your business is going to help create repeat customers.
In fact, a multi-language website will add credibility to your product. There is a general acceptance that a multi-language organization must be “international.” Likewise, if your website is completely located, consumers will appreciate your understanding of their culture and earn their trust.
Multilingual websites are becoming increasingly common today, and a major competitive edge can be given by translating your page. It might be your next big move in advertising.

Templates are regarded as the best resources for designing websites. But the same is scripted in different languages and formats before they become a complete design resource ready to use! Accessing these templates for free is also easy, just a few clicks and you get the template for use. Among these, popular resources are HTML5 website templates. Built with new standard code, and designs with super creative imagination; the free HTML5 templates are just the right possession you will ever have. Reading the major advantages of free HTML5 templates will help you get things straight and learn that it should be the first preference for you before you begin your website designing journey. Here these are:
Freedom to Buy, Use and Modify
When we speak of free HTML5 templates, we not only talk about its cost-free benefit but also the freedom you get with these freebies! From getting these templates to using these in your websites to modifying it to your set needs; everything is free. You get the sweet whiff of freedom with the HTML5 website templates you get for free. A fact that is somewhat missing in their paid mates.
Infinite and Intuitive Scrolling
Scrolling a page up and down is the ultimate method to travel through a whole page. You should have your page scrolling smooth and comfortable for the visitor to run through your website. With the free HTML5 templates, you get intuitive scrolling that is an added benefit to facilitate a better user experience for your customers, clients, and affiliates. Many users create one-page websites where you have to carefully place the elements and content. It’s only one page where you scroll down to find more and more things. The free HTML5 templates allow you to enjoy the infinite scrolling which you can take advantage of easily for your one-page sites or wherever you feel the need!
You may like: Free or Paid WordPress Plugin: Which Suits Your Site The Best?
Media Capabilities on the fly
Many times, users feel they are lacking something in one way or the other. Having media elements in their sites may make them feel they are better off and have more bewitching websites than earlier. Free HTML5 templates allow media integrations ranging from videos (directly from YouTube or videos of your own!) to images or graphical images to other animations that you can make use of to create dynamic websites within minutes. And not just in a particular area, you can add animations almost anywhere on your website!
Compatibility and Readiness
Often people shy away from using free HTML5 resources just because they think that the free counterparts lack incompatibility and certain fields that will obstruct their way to success. But honestly speaking, this is a myth. Free HTML5 templates are built with a code that will be compatible with all modern machine devices and browsers so that your site is always visible and readable to your customers. So whether you open your site on a mobile phone or a tablet, you will be able to visit your site with everything working smoothly!
Having said so many benefits, you will realize that using free HTML5 templates isn’t that bad as it’s said! HTML5 templates are nowadays a new desire of all webmasters as they want to check out and enjoy new HTML facilities. So, if you want to try a hand at creating an HTML5-based website on your own, feel free to browse it on google and choose the best HTML5 template you want for your needs.

Today, three major CSS preprocessors, Sass, LESS, and Stylus, are on the market. First of all, we need to know, what is preprocessor? A CSS preprocessor is a language for scripting that is a CSS extension. It is compiled into the standard syntax of CSS and then the web browser reads the CSS. Less looks very similar to CSS, but it provides features such as variables, functions, blends, and operations, etc. that make it easier for you to create dynamic CSS. Less is a pre-processor CSS that helps you to customize, maintain, and recycle the webpage style sheets. Less is a CSS extension and a dynamic style sheet language that can be run on the client-side or on the server-side. We’ll talk about the benefits of using less in this post.
1. It’s faster and easier than CSS.
2. Cleaner structure by using Nesting.
3. Less codes compared to CSS are simple and well structured.
4. Less supports compatibility for cross-browsers.
5. Change / update can be done faster because Less variables are used
6. More time is saved compared to CSS
7. Coding is faster because Less provides a list of operators
8. Use Mixins solves code reusability and integrates all of a class’s properties into another class by simply including the class name as one of its properties
9. By referring to your ruleset, you can recycle all your classes
10. Less has a lot of mathematical and operational functions.
11. You can import other LESS files into a LESS file that can define variables and use them in the Less file imported.
12. There are more predefined functions and you can also create your own functions and use them all over the code.
13. Less also supports Lazy Loading feature, i.e. you can define your variables anywhere in the file, such as before or after variable use.
14. Maintenance in Less can be done more easily as variables are used.
15. Less provides a list of operators that speeds up coding and saves time.

There is no denying of the fact that users today are capable of accessing the internet in a number of ways that couldn’t have been imagined a few years back. Starting from tablets, gaming devices, watches, and mobile devices, all are becoming increasingly popular mediums for visitors to access multiple websites. This makes it all the more important for one to design a mobile-optimized website.
Here’s a list of 5 advantages of using a mobile-optimized website:-
1. Improved User Experience Gets More Business
Mobile websites are highly simplified and easy to use, thereby leaving no room for the disorder. Precisely, a mobile website is all about improved user experience, which helps get more business. For instance, if a user receives a link to your website on their mobile device and ends up having a disorganized load of information, this may kill your chance of converting a potential customer. To gain a competitive edge, it is better to build a helpful website where customers can easily access all the required information, especially when they need it. This can definitely let your business have an advantage compared to your competitors whose websites are not mobile-optimized.
2. Search Engines Rank Your Website Higher
If you want to popularize your online presence, it is important that you format your website according to the advice of top search engines. Recently, Google announced its new algorithm that favors mobile-responsive websites and it has become vital to design a unique URL of a website, which easily adapts to a mobile screen. In fact, post-Google’s new algorithm, even a two-folded website (mobile and desktop) does not work. By having a unique URL for mobiles, you’ll also not be penalized for duplicate content.
You may like: Top 3 reasons for using Google fonts on your website
3. Lower Maintenance Cost
Developing a mobile-friendly website may cost more in the beginning, but it has a much lower maintenance cost. In the case of a mobile responsive website, there is no particular need to reformat the website or add features twice. The same applies to SEO campaigns and fixing bugs.
4. Stronger Back-Linking
Apart from better search engine rankings, a unique mobile-friendly URL also results in a stronger linking setup. All the backlinks point to the same domain instead of being split between desktop and mobile websites. This, in turn, implies an overall higher rank for the website.
5. Reduces Loading Time Significantly
If there are mobile and desktop websites and the sender messages the link of the desktop URL and it is clicked by a mobile user, this may lead to bad user experience. Additionally, it may also lead to a bounced user if the network of the mobile is weak. When it comes to speed, mobile-optimized websites load much faster on desktops as well.
You may like: Free or Paid WordPress Plugin: Which Suits Your Site The Best?
A mobile-friendly website is definitely integrated with multiple benefits ranging from improved search engine rankings, lower maintenance costs to giving your business a boost. Moreover, a responsive website also assists potential customers to get in touch with you effortlessly through calls and emails. It would not be wrong to say that a mobile-optimized website improves the business-client relationship, making you available anytime, anywhere with the right information.

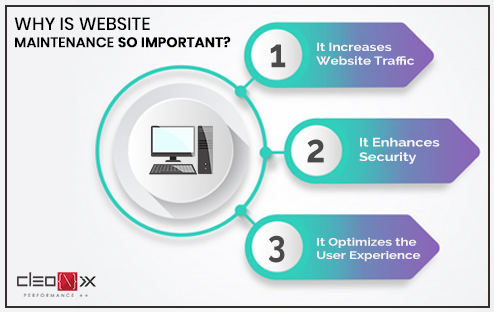
In today’s digital era, every person is well aware of the significance of having a coherent website. However, just getting a website created and making it functional is not sufficient. Opting for website maintenance is vital to making sure that it is functioning at full capacity. Here are 3 key reasons to maintain your website.
It Increases Website Traffic
With the intention of offering searchers the top quality content, search engines like Google improve rankings for the websites that are updated on a regular basis. A higher ranking boosts the visibility of your site that further augments the probability that your content comes into view when the target audience searches for related keywords or phrases.
Keeping the website up to date with helpful information, getting rid of duplicate pages, fixing broken links, and keeping the content the latest will help drive both fresh as well as returning visitors.
It Enhances Security
Security is one of the core reasons why website maintenance is regarded so significant. If your business is making use of CMS (Content Management System) like WordPress or Drupal, you will wish to make sure that your site is keeping pace with security updates and software patches. Failing to do so offers hackers the opportunity to whip information from your website.
You may like: Best Reasons Why Monitoring Web Performance Matters
It Optimizes the User Experience
Updating the website on a regular basis with shareable content like blogs, image galleries, and forthcoming events provides your potential clients with an idea regarding what your business is all about and what are your offerings. Incorporating actionable items like social media icons that link to your business profile on various platforms and a newsletter sign up form will help to get engaged with the target audience efficiently.
A regularly updated site helps promote the brand, work, and mission. Get rid of the information that is obsolete and carry out a website audit in order to find out and address concerns and errors on your website. Performing this often will definitely help to deliver every website visitor the best possible user experience.
Hiring a specialist for site maintenance is very important, regardless of the kind of scale of business you are engaged in. Getting your site updated after regular intervals will not only improve its performance and offer a safe and secure environment for your target audience but will also prove to be a powerful tool to meet your business goals efficiently.

If you use the Internet, then chances are high that you have seen at least one 404 error page. These pages are one of the most common errors that you can find on the Internet. These are used to tell the user that the link or web address that they have clicked on is not currently available. However, the link or address will be available at some point in the future. There are some errors that mean that the page that you were trying to access will no longer be available, but that is different than the 404 error.
Of course, when you receive this error, you may become frustrated. This is because you originally had the intentions to go to a specific page on the Internet, but you are unable to get to it. Most of the 404 error page that you will find all have the same appearance, so seeing this page on a regular basis when you are trying to use the Internet can be a bother. However, there are some websites out there that have tried to fix the problem of having people see the same error page over and over again.
If you have your own website, then you may want to look into creating your own unique 404 error page for your site. Of course, you can use the same error page that everyone else does, but users become less upset when they are able to see that you have taken the time to create a different page. If you are not sure how to go about creating your own unique 404 error page, there are many different places that you can go on the Internet in order to find this information. You can even go to various websites that will assist you in creating your page.
If you know that one of the links on your website will be down for a while, then you should consider making a creative 404 error page. This is beneficial to your site because if your users and visitors see that you have taken the time to create a page, then chances are high that they will return to see when your link will be working again. If they receive the same simple page that everyone else uses, then you may end up losing some traffic to your site because they will not see that you have put any extra work into your page.
The term 404 error pages are quite known to the people who use the internet regularly. If you would like to know more about such different types of web content, please visit here

Once upon a time, when it came to web design, the selection of fonts by a web designer or developer was limited to a small group of web security fonts. When displayed on screens, these fonts do not pixelate or blur, which can often occur with traditional print-friendly fonts. This has altered now, and there is a wide range of secure internet fonts available. Great typography contributes to an excellent design. But often, getting a good custom font that appears correctly on screens comes at a cost, either with additional effort or quality compromises or even both.
Why google fonts:
1.Free to use:
The best reason to use Google Fonts over any other service, if not the most evident one, is its zero-cost price tag, allowing you to pick and use any Google font for free. A premium font may give an original look to your website, but it will also take up a huge chunk of your design budget. Worse, some font licenses are priced according to the number of website visits you receive. If you have a lot of visitors, you can easily add up to a fair amount of money.
The worst part is that once you make the purchase, you won’t have the liberty to go back and attempt another font.
2.Display across multiple-platforms:
Various operating systems and mobile devices may cause mistakes in font display in some instances. Sometimes this can mess up the whole website’s look by displaying distorted text. Google Fonts now supports all significant browsers and a broad variety of mobile devices. It has the fastest CDN to show fonts rapidly.
3.Quick to download:
Google Fonts has another benefit. They are much slower than other font libraries or self-hosted fonts. Each font was compressed to be downloaded more quickly, enabling web pages to be downloaded on any platform in a split second without affecting the quality of the font.
With all these benefits provided by Google Fonts, companies should really consider looking at the many fonts accessible in the Google library and how to use them.

Web design refers to the visual appearance of a website that is displayed on the internet. Most people prefer to see those websites which are beautifully designed rather than the plain one. Designing an attractive business website can easily attract visitors to spend more time exploring your business services and products. Good web design helps you to increase traffic on your page.
Lots of reasons are involved to have a user-friendly website. While building a better website, it will be challenging to choose a real worth element from many options. Some essential elements of web design that you need to understand are:
1. Simple Layout and eye-catchy visual appearance
It takes a few seconds for a user’s to decide whether to stay on the page or leave the page. A simple website layout encourages the visitors to view the page on the site because it makes information easily accessible and intuitive to find. The clean and functional layout makes your site easier to use, load, and navigate. Navigation is key while designing a website because it maps the core places that users want to visit. Using Contrast accent color provides the eye-catchy look and appearance of your website.
2. Unique and Large Typography
Typography is a crucial component of web design because it plays an important role in expressing the information that the website wants to provide. Using big and bold typefaces, make your website look more attractive, comfortable, approachable and friendly. Website body copy should contain at least 16pixels so, website text can be easily readable.
3. Responsive Design
Increasing the number of mobile users to access the internet it is important that the website is mobile responsive. Nowadays, people use different devices like mobiles, laptops, tablets, desktop etc to access the website. Regardless of the devices they use, responsive design ensures that visitors have a good experience on website. Responsive design keeps leads engagement on the website for a longer period.
4. SEO based content
Content is an essential element in web design. Website content helps to build a successful brand identity online. Content on your website matters as much as a design so, it is necessary to provide valuable information that your audience wants. Good content not only keeps your audience engaged but also helps to get rank in search engines. According to the style of your website, your style of writing should align for consistency.
5. Speed Optimization
With the advancement of technology, people want things to load immediately and they are unhappy when something takes too long. Visitors want fast access to information, products, and services so, it is necessary to have a website that loads quickly. Page load times determine how many users remain on your website. Website speed optimization increases web traffic and also improve in google ranking.
6. Relevant Call-To-Action Button
A Call-to-action button is a text, sometimes combined with an image, helps the audience to proceed next steps or leads to a web page with additional information. It should be placed in any situation where you want your visitors to do something. While creating a call-to-action button using simple statements and few designs frills is considered as the best design. CTA button size must be optimized for both mobile and desktop. Unique and action-oriented words should be used.
Instead of making an ordinary website, focus more on web design. A well-designed website help to attract your prospective customer to your site.
Cleonix Technologies provides a range of digital marketing and web development services in Kolkata like SEO & PPC , SEM, eCommerce & other website development. We have an expert team of web designers, search engine marketers, content writers, SEO and growth hackers to help you achieve your marketing goals.

Use the HTML < blockquote > tag to indicate long quotations (i.e. quotations spanning multiple lines). It should only contain elements at the block level and not just plain text.
How to Use Blockquote on Your Webpages:
You sometimes want to call out a block of text as a quotation when you write text on a web page and create the layout of that page. This could be a quote from somewhere else, like a testimonial to a client that accompanies a case study or success story of a project.
This may also be a treatment of design that repeats some significant text from the article or content itself. So let’s look at how to use the blockquote tag to describe lengthy quotations.
Example of Using the Blockquote Tag:
The blockquote tag is a semantic tag that tells a long quotation to the browser or user agent. You should not include text inside the blockquote tag that is not a quotation.
Just surround the text that is a quotation with the following tag pair to add the blockquote tag to your text.
Opening: <blockquote>
Closing: </blockquote>
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML blockquote Tag
<body>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting
the future of nature.
The world's leading conservation organization,
WWF works in 100 countries and is supported by
1.2 million members in the United States and close to 5 million globally.
</blockquote>
</body>
Do Not Use Blockquote to Indent Text:
People used the blockquote tag for many years if they wanted to indent text on their website, even if it wasn’t a pull quote. That’s the wrong practice! For visual reasons alone, you don’t want to use blockquote semantics.
About the author
Cleonix Technologies
A professional Web Development Company is highly focused on providing world class and best in the industry standard services in every domain that we work upon.

 AJ 14, Salt Lake, Sector 2, Kolkata - 700091 |
AJ 14, Salt Lake, Sector 2, Kolkata - 700091 |  743 Virginia Ave NE Atlanta, GA 30306
743 Virginia Ave NE Atlanta, GA 30306